學習寫Android App很困難嗎?? 真的不會...
本系列文章分享會以『MIT App Inventor』為主做介紹及說明
對有心想入門的邦友相信會有一定的幫助
今天牛刀小試一下,綜合之前的介紹,咱們來做一個簡單的小畫家
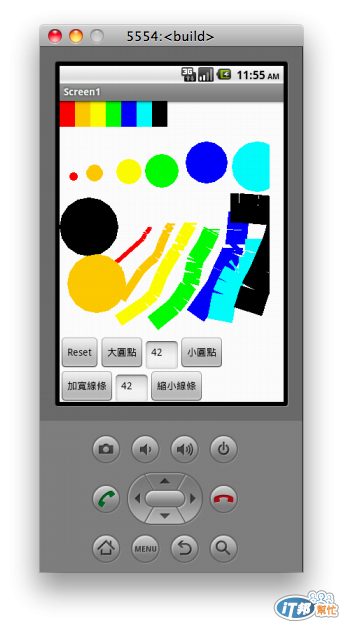
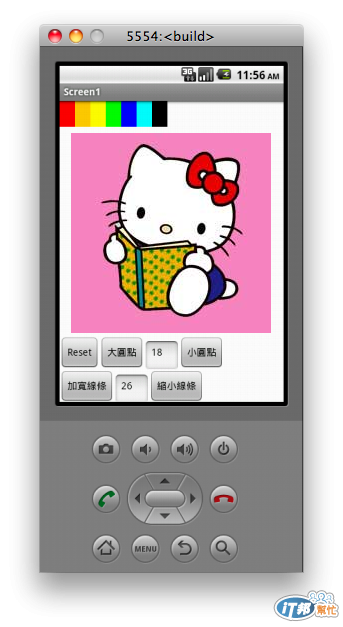
首先,來看到我們的畫面
利用之前的介紹,把所有相對應的元件拉進來,並調整一下屬性
這個畫面怎麼出現的應該不用再多做說明了吧
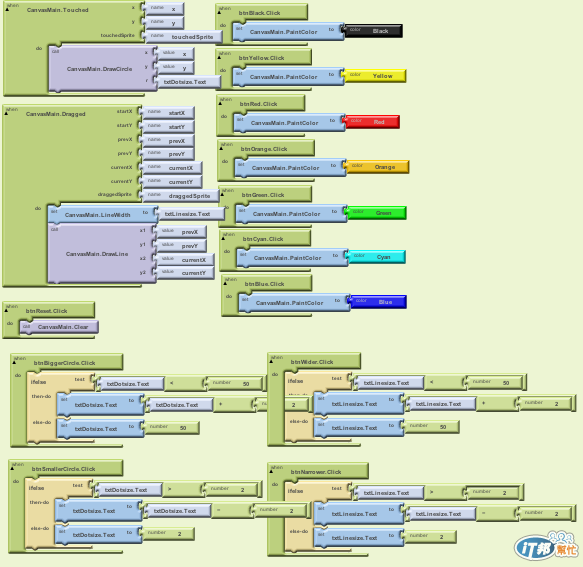
泰大,您最想看的拼圖來囉...
畫圓跟畫線的拼圖,才剛介紹完,沒問題吧..
只是圓的半徑,以及線的粗細,均改由抓取[TextBox]元件的資料
最上面四個按鈕,就是要做顏色的變化
畫圖嘛,顏色是一定要有的啊,如果可以的話,你也可以多做幾個顏色按鈕,增加色彩
當按下按鈕就去指定Canvas元件的[PaintColor]的屬性,就行了
『大圓點』、『小圓點』的按鈕就是用來改變畫圓時的圓點的半徑大小
並將大小顯示在中間的[TextBox]元件上
這邊有做一點點小限制
一、縮小時,不可讓它無限制的縮小,半徑不會有負的吧
二、放大時,只可放大到一定程度,不可放太大,區域有限是吧。
搭配[If..Else..]的拼圖塊,就能夠簡單完成
旁邊的清空按鈕是用來清空圖畫,只需用到[Clear]屬性就行了
剩下兩個按鈕了,調整線的粗細
跟調整圓點大小的按鈕一樣做了一些小小的限制
這樣整個程式的拼圖就完成了...
邦友們,一個小小的小畫家的Android App完成囉
學習製作Android App很簡單吧..
請邦友們自行練習囉... ![]()

因為是單純顯示而不是輸入資料
我原本是想用 Label 而不是 TextBox
卻發現在 Blocks Editor 中"看不到" Label
才又回頭使用 TextBox
這是正常的嗎
還是我操作錯誤
![]()



有試了一下,是可以的
用[TextBox]跟[Label]是一樣的,都可以用
只差別在一個可以直接做輸入,一個只能顯示
請再試試
再試了一次
是可以的
大概是修太多課,修到眼花了吧
![]()
![]()
![]()
![]() Lonly哥........我追了你的教學到這邊@@
Lonly哥........我追了你的教學到這邊@@
從第一篇開始追
這個程式碼可以幫我講解一下給無知的出新者聽嗎@@??![]()
感恩~~~![]()
![]()
![]()
![]()
![]()
![]()
那一部份不懂??
looney提到:
那一部份不懂??
甚麼是MIT App Inventor![]()
looney提到:
那一部份不懂??
全部不懂![]()
![]()
chingfeng提到:
全部不懂
可以再講一遍嗎?![]()
我只是想參考看看大大在寫這個程式時的邏輯想法.....
還有大大大大大大大大大哥
要怎麼用cavcas.dragged寫出一個可以像真正小畫家那樣拖曳大小的原呢???
還有阿@@ 為什麼canvas.dragged裡面有那麼多XY的座標@@?? prex,y...等等 那些是甚麼意思呢??![]()
![]()
![]()
![]()
謝謝大哥大大。。。。原來是我不夠用心。。。
加油哦
在這裡,我只能描述一些入門,較簡單的部份
雖然它不難學,但是需要動手去實作,會比較容易有心得哦
魯大真厲害,那天時光機借一下,我也想回到過去...![]()